
READ MORE Microinteraction Concept by Grizz Pierce on Dribbble
Having a read-more option in your posts can highly encourage your readers' click-throughs and help you track your most popular entries. Adding read-more button is more than easy, read my tutorial here: How to Insert Read More Option on Blogger and WordPress? Default Blogger styling of a read-more button can look a bit boring and unnoticeable tho.

Adding Read More To Blogger Updated Version! Blogging tips and tricks
On your Blogger dashboard, put your cursor where you want the "Read more" text to go and click on the Insert More Tag button (or click Alt + Shift + T). You can also add the following HTML code if you are in HTML mode. .

4 Best WordPress Read More Plugins 2022 Colorlib
Once you're logged in, click the nine-dot grid in the top right to open the list of Google apps and then click the "Blogger" icon. On the page that opens, click the "Create Your Blog" button. Choose a display name that people will see when they read your blog. This doesn't have to be your real name or your email handle. You can change this later.

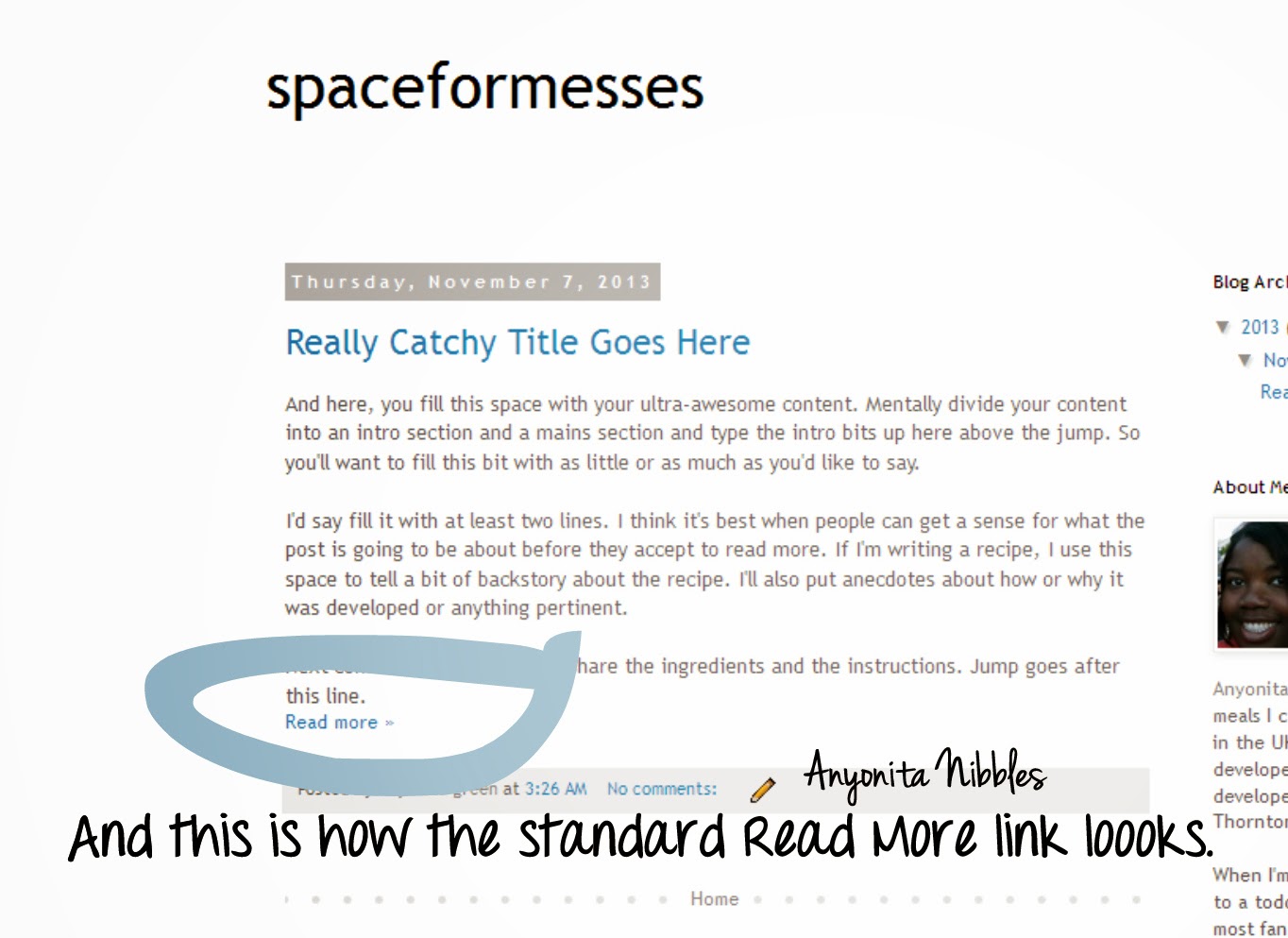
Anyonita Nibbles GlutenFree Recipes How to Add a Read More Image
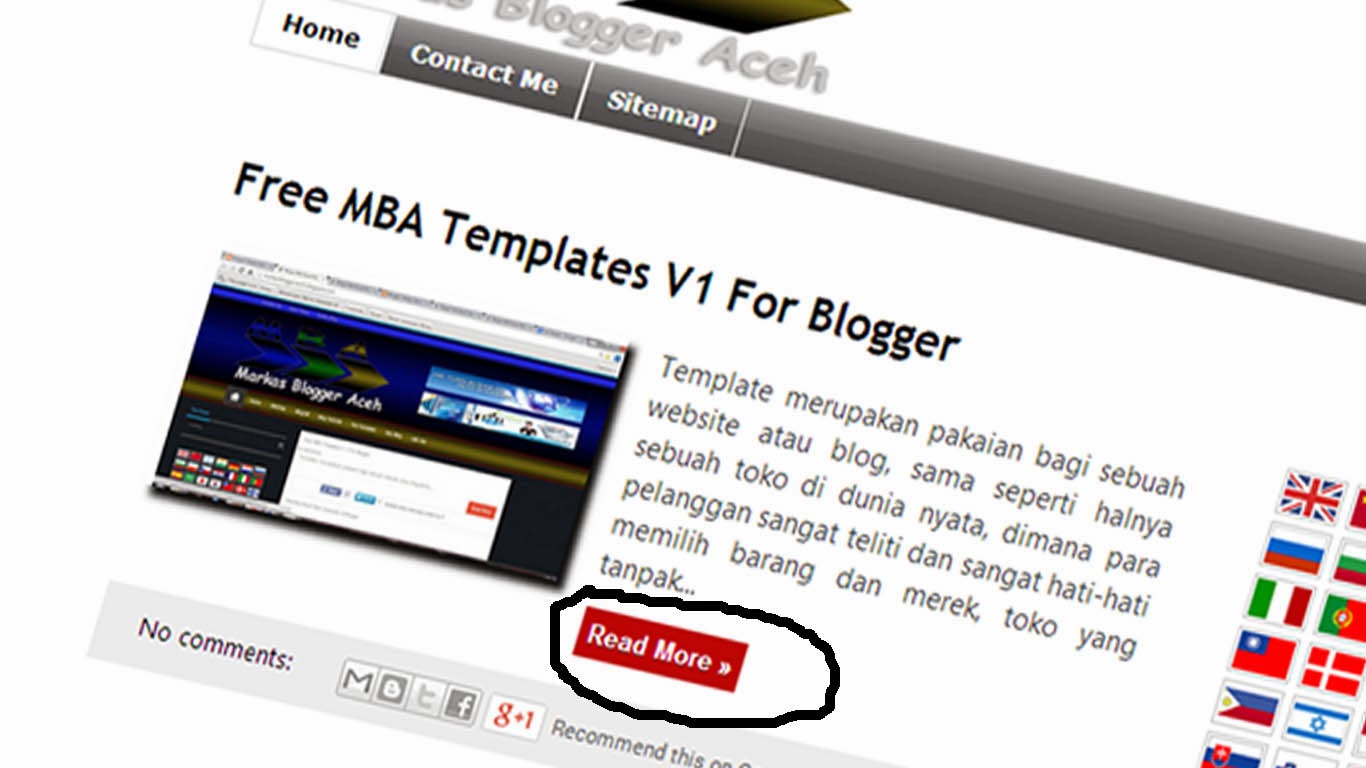
Change the "Read More »" text This is the simplest customization we can make. Simply go to Layout>Page Elements and click the "Edit" button for your Blog Posts gadget. On this pop-up page, you can alter the text to something more suitable if desired. Styling the "Read More » text

Membuat Read More Automatis di Blogger
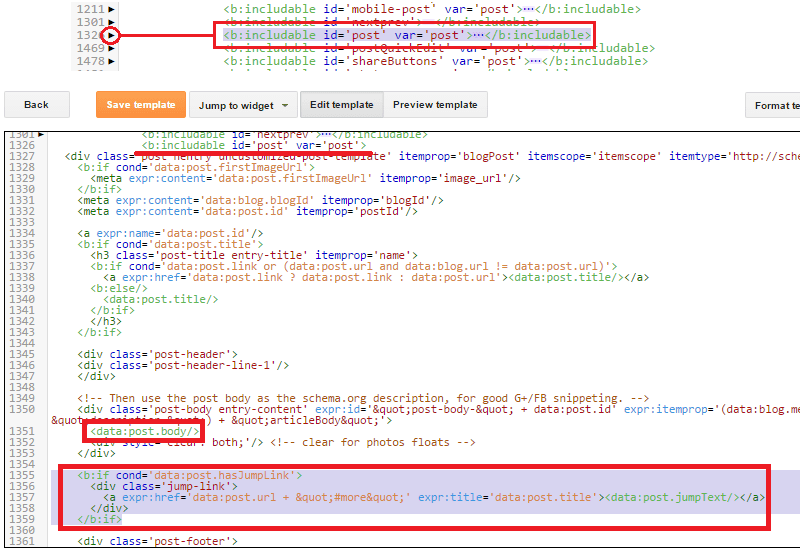
1. In your Blogger dashboard, go to Template > Edit HTML 2. Click inside of the editor text box and press CTRL+F (or CMD+F on Mac) to open the Find box in the top right corner. Inside the box, enter:

A CHIC BLOGGER READMORE LINK. Barely There Beauty A Lifestyle Blog
Go to Blogger Dashboard > Template > Edit HTML > check on Expand Widget Templates find the following code Read More view raw readmorebutton1.html hosted with by GitHub

5+ WordPress Read More Plugins Any Blogger Needs 2023 WPKlik
What is a Read More Button and Why are They Useful? A read more button as a website element that allows you to truncate content so only a part of the content is displayed. It is also used to toggle between showing and hiding content, for example when a site has a paywall on certain content pages.

Reader Questions More Questions From A Would Be Blogger Grace and Truth
1. Attract the Right Visitors With Great Content. The first step in getting your first 1,000 blog subscribers is to attract visitors with great content. If your content doesn't provide the answers your audience is looking for, you're going to have a tough time getting anyone to subscribe to your blog.

Blogger Review The Good and The Bad for 2022
5. Read more. When we talk about the best WordPress read more plugins, we need to mention Read more by Adam Skaat. This plugin is equipped with many practical features. When you want to add Read more functionality to your posts, you probably want to do it fast, secure, and without complications.

Blog Biz // 4 Books Every Blogger Should Read Blog biz, Blog social
You can add a "read more" button to any position within in a blog post by using the "jump break" button in the post editing options: This means the full blog post is not shown on the homepage. People must click the "read more" button to access the full post.
/blogging--woman-reading-blog-887987150-5afa2f65ba61770036427de0.jpg)
Put Your Blogger Blog on Your Website
What It Is: A lifestyle blog by Joanna Goddard covering everything from style to food, design, travel, relationships and motherhood. Why I Love It: This is another long-time read for me and one that I still completely look forward to tuning into daily. Her posts are always interesting and fun, and I always look forward to her weekend list of links.

Read more button stock vector. Illustration of information 118605813
This help content & information General Help Center experience. Search. Clear search

How to Customize the Blogger Read More Button Kristen Doyle The
There are a couple of ways to insert a "Read more" jump to your posts. Before we go into that, I will like you to activate post pages and set it to, probably 5 posts on the main page. To do this, login to your blogger dashboard, go to SETTINGS > FORMATING and set the " show at most " option to "5 posts on the main page ".

Anyonita Nibbles GlutenFree Recipes How to Add a Read More Image
Hi guys, in this video, I will show you how to customize the read more button in your Blogger theme. Hope you find this video useful.Source code: https://git.
اقراء المزيـد بلا برمجه read more blogger الصوره والكتابه خدمات ويب و
01. Add a Read More in a Blogger Post In order to insert the "Jump Break" first move the cursor to the position where you want to show "Read More" link. On Blogger Toolbar, click the More Options icon (Three horizontal dots). Click the Insert Jump break (-) icon. A horizontal line will inserted in the position where your cursor was placed.

3 Ways To Create Read More On Blogger Manual Automatic Read More
5 ways to read more books, blogs, and articles. 1. Read for speed: Tim Ferriss' guide to reading 300% faster. Tim Ferriss, author of the 4-Hour Workweek and a handful of other bestsellers, is one of the leading voices in lifehacks, experiments, and getting things done.